![[Google Apps Script] LINE Bot を作ってみよう](https://devio2023-media.developers.io/wp-content/uploads/2018/11/eyecatch_developers.io-logo_1200x630.jpeg)
[Google Apps Script] LINE Bot を作ってみよう
はじめに
今回は、前回の記事で予告した通り、
手順の一部にGoogle スプレッドシートの操作が含まれますが、スプレッドシートやシート名の名称変更、セルへの値入力などはできる前提で説明をしています。
正直、私専用なので、 LINE Bot である必要性はこれっぽっちもないんですが、 GAS で LINE Bot を動かしてみたかったんじゃーい。
どうやってやるべきことを決めてくれるの?
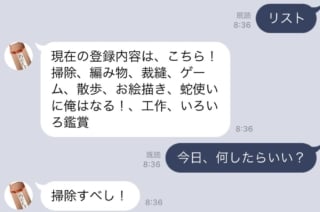
スプレッドシートにやりたいことのリストを作っておくことで、 Bot くんがリストの中からランダムに1つを選び、今日はこれをやれ!
早速作ってみよう!
用意するもの
- Google アカウント
- LINE アカウント
- チャネルのChannelSecret、アクセストークン
- BGM:骨を切らせて闇を断つアレ \ SAGA /
下ごしらえ
- LINE デベロッパー登録
- プロバイダー/チャネル作成
- ChannelSecret、アクセストークンの取得
設定方法については、LambdaではじめてのLINE Botを作る | DevelopersIO の「 LINE デベロッパー登録」をご参照ください。
作り方
- Web ブラウザから Google アカウントへログインし、Google ドライブを開きます
- [新規] - [ Google スプレッドシート ]を押下します

- スプレッドシートが表示されたら、適当なスプレッドシート名を入力します
- スプレッドシートのシート名を [リスト] に変更します
- スプレッドシートの A 列にやりたいことを羅列します(1セル1つ)
- スプレッドシートの B1 セルに以下の数式を入力します
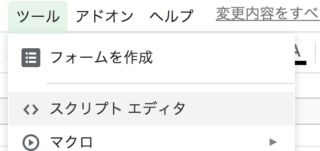
= TEXTJOIN("、",TRUE,A:A)- スプレッドシートの [ツール] - [スクリプトエディタ] を押下します

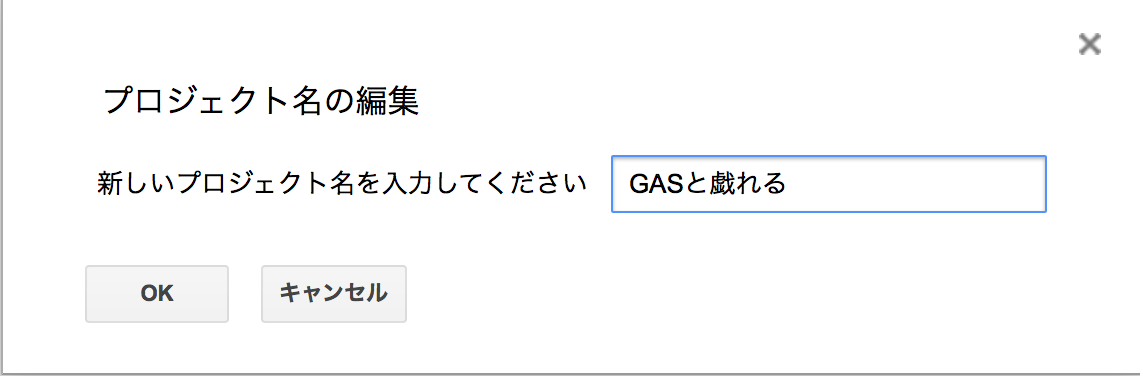
- 表示された画面で画面左上の「無題のプロジェクト」を押下します

- 表示されたダイアログで適当なプロジェクト名を設定し、[OK]
ボタンを押下します

- [コード.gs ]に以下を貼り付けます
- 「channel_access_token」をという部分を「下ごしらえで取得したアクセストークン」に、「https://docs.google.com/spreadsheets/d/hogehoge」という部分を「スプレッドシートのURL」に置き換えます
- [保存
 ]アイコンを押下します
]アイコンを押下します - [公開] - [ウェブアプリケーションとして導入... ]を押下します

- 以下のように設定し、[導入] を押下します
| 設定項目 | 設定値 |
| プロジェクトバージョン | New |
| 次のユーザとしてアプリケーションを実行 | 自分 |
| アプリケーションにアクセスできるユーザー | 全員(匿名ユーザーを含む) |

コード.gs の内容を更新した時は、毎回、必ず [ウェブアプリケーションとして導入] から プロジェクトバージョンに「New」を設定してください。 バージョンアップしないと変更が反映されません。 LINE Bot が動作しない場合もこの設定を行ってみてください。
LINEやGoogleの認証画面が表示される場合は、承認します。

- 導入が完了したら以下のポップアップが表示されるので、ウェブアプリケーションの URL をコピーします
- LINE Developer にログインし、[チャネル基本設定] の [Webhook URL] にコピーした URL を設定します
これで、できあがりのはずです!
できたら試してみよう!
それでは、Bot くんが動作するか試してみたいと思います。
LINE Developers にログインし、該当の Bot の詳細ページを開くと [ LINE アプリへの QRコード]があるので、ここから Bot くんを友達追加します。
Bot くんに「今日、何したらいい?」と相談すると…

まとめ
初回のスタンドアローンくん、今回のコンテナバインドちゃん、
「サンプルコードをつぎはぎして貼り付ければ、とりあえず動く」
あ、でも LINE 触ったなら Twitter も触ってみたいかな。むーん。
目指せ、なんちゃってエンジニア!w
注記
※1 私が育休している間に、2つの世界の隔たりがなくなって、